原文作者:kepler.
原文链接:点击查看原文
发布时间:2023年02月13日 21:00发布
善良的站长发现这个js代码有一些问题,然后用这篇文章修复改进一下该作者的不足之处。
温馨提示:请提前备份好相关数据以免代码与其他地方产生冲突(一般没啥问题)
新版本的代码位置不同,请注意位置放置(实在不会就联系站长远程解决)
言归正传
使用子比主题,我们通常会让用户评论来获取内容,这无疑帮助我们带来了大量的用户,但是很多用户评论内容会显得非常的2(用户除了扣6,就是乱发一些数字)

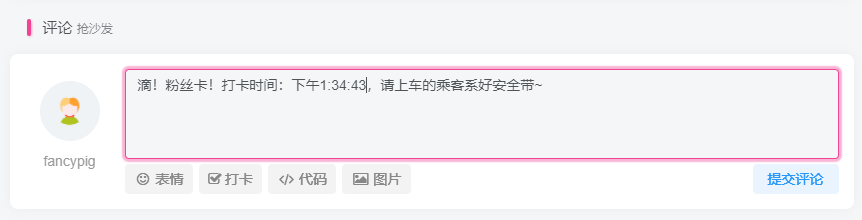
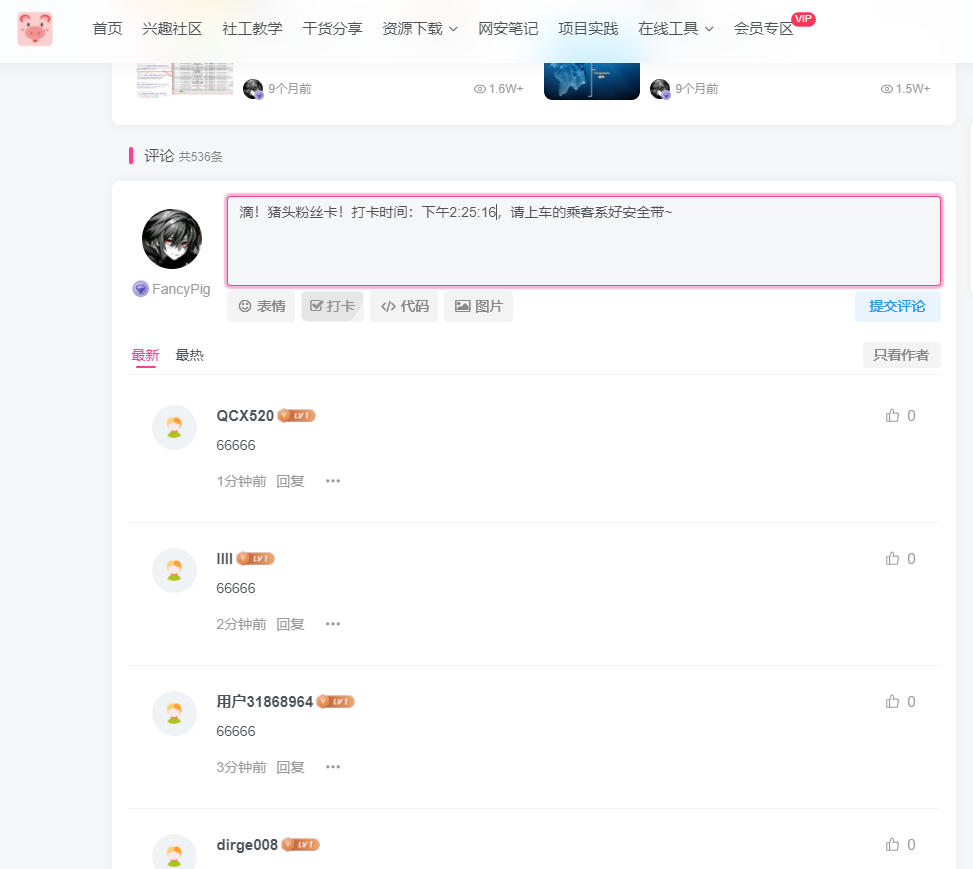
我们这时可以增加一个小功能(自动打卡),效果如下,可以自动调用评论的时间,让用户填入我们内置的文字

效果测试
可以在下方的评论区体验

解决方案
修改的教程稍微有些复杂,修改的整体思路如下
wp-content/themes/zibll/template/comments.php博客【打卡按钮】相关函数整合wp-centent/themes/zibll/inc/functions/bbs/inc/comments.php论坛【打卡按钮】相关函数整合wp-content/themes/zibll/inc/options/admin-options.php增加后台是否开启博客【打卡按钮】选项wp-content/themes/zibll/inc/functions/bbs/admin/options.php增加后台是否开启论坛【打卡按钮】选项wp-content/themes/zibll/inc/functions/functions.php增加评论区【打卡按钮】- 后台自定义js代码的填入
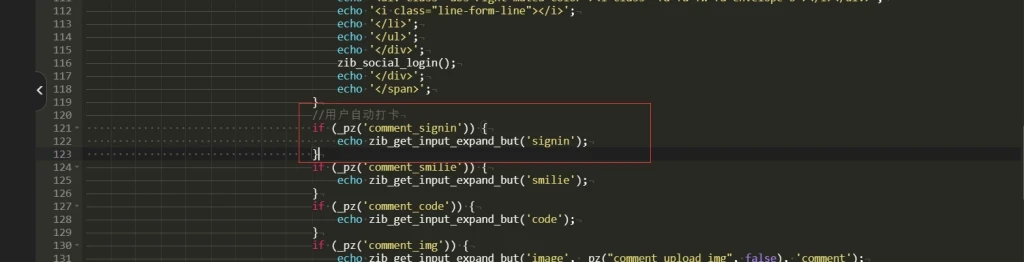
wp-content/themes/zibll/template/comments.php文件,第114行增加—-【打卡按钮】相关函数整合
//用户自动打卡
if (_pz('comment_signin')) {
echo zib_get_input_expand_but('signin');
}
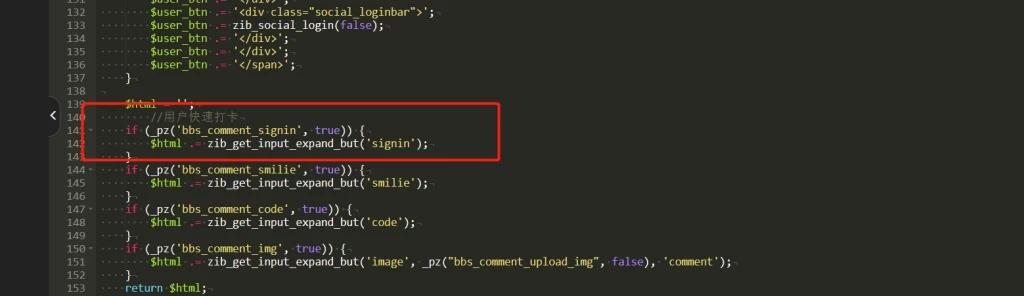
wp-content/themes/zibll/inc/functions/bbs/inc/comment.php文件,第132行增加—-【打卡按钮】相关函数整合

wp-content/themes/zibll/inc/options/admin-options.php文件,第3802行增加—增加后台是否开启博客【打卡按钮】选项
// 允许打卡
array(
'dependency' => array('close_comments', '==', '', '', 'visible'),
'id' => 'comment_signin',
'help' => '允许打卡,懒人必备"',
'type' => 'switcher',
'default' => true,
'title' => __('允许用户快速打卡', 'zib_language'),
),
wp-content/themes/zibll/inc/funtions/bbs/admin/option.php文件,第1364行增加—-增加后台是否开启论坛【打卡按钮】选项
array(
'id' => 'bbs_comment_signin',
'type' => 'switcher',
'default' => true,
'title' => __('允许用户快速打卡', 'zib_language'),
),
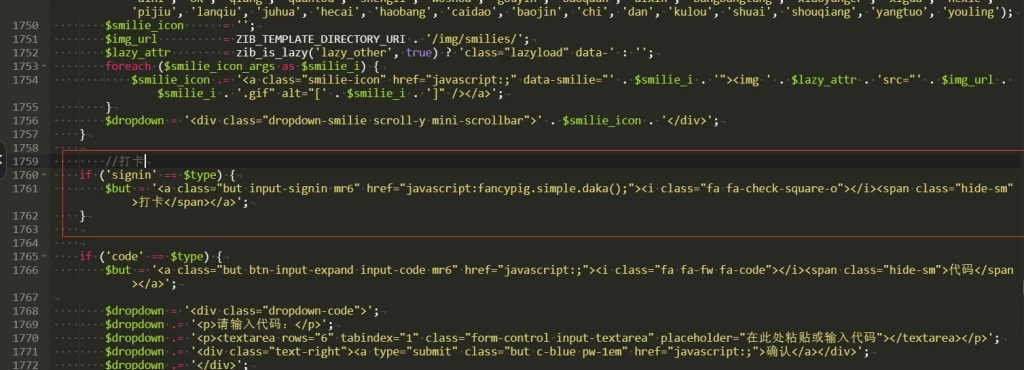
wp-content/themes/zibll/inc/funtions/functions.php文件,第1525行增加—–增加评论区【打卡按钮】
//打卡
if ('signin' == $type) {
$but = '<a class="but input-signin mr6" href="javascript:fancypig.simple.daka();"><i class="fa fa-check-square-o"></i><span class="hide-sm">打卡</span></a>';
}
后台自定义javascript代码中,增加—–后台自定义js代码的填入
原作者代码
function a(a, b, c) {
if (document.selection) a.focus(), sel = document.selection.createRange(), c ? sel.text = b + sel.text + c : sel.text = b, a.focus();
else if (a.selectionStart || "0" == a.selectionStart) {
var l = a.selectionStart,
m = a.selectionEnd,
n = m;
c ? a.value = a.value.substring(0, l) + b + a.value.substring(l, m) + c + a.value.substring(m, a.value.length) : a.value = a.value.substring(0, l) + b + a.value.substring(m, a.value.length);
c ? n += b.length + c.length : n += b.length - m + l;
l == m && c && (n -= c.length);
a.focus();
a.selectionStart = n;
a.selectionEnd = n
} else a.value += b + c, a.focus()
}
var b = (new Date).toLocaleTimeString(),
c = document.getElementById("comment") || 0;
window.fancypig = {};
window.fancypig.simple = {
daka: function() {
a(c, "滴!粉丝卡!打卡时间:" + b, ",请上车的乘客系好安全带~")
},
zan: function() {
a(c, " 文章写得不错,给你点个赞,继续加油哈!")
},
cai: function() {
a(c, "骚年,我怀疑你写了一篇假的文章!")
}
};修改版
<script>
function a(a, b, c) {
if (document.selection) a.focus(), sel = document.selection.createRange(), c ? sel.text = b + sel.text + c : sel.text = b, a.focus();
else if (a.selectionStart || "0" == a.selectionStart) {
var l = a.selectionStart,
m = a.selectionEnd,
n = m;
c ? a.value = a.value.substring(0, l) + b + a.value.substring(l, m) + c + a.value.substring(m, a.value.length) : a.value = a.value.substring(0, l) + b + a.value.substring(m, a.value.length);
c ? n += b.length + c.length : n += b.length - m + l;
l == m && c && (n -= c.length);
a.focus();
a.selectionStart = n;
a.selectionEnd = n
} else a.value += b + c, a.focus()
}
var b = (new Date).toLocaleTimeString(),
c = document.getElementById("comment") || 0;
window.fancypig = {};
window.fancypig.simple = {
daka: function() {
a(c, "滴!粉丝卡!打卡时间:" + b, ",请上车的乘客系好安全带~")
},
zan: function() {
a(c, " 文章写得不错,给你点个赞,继续加油哈!")
},
cai: function() {
a(c, "骚年,我怀疑你写了一篇假的文章!")
}
};
</script>好了,教程结束~
![[第十九期]给子比主题评论区增加自动打卡功能-夏雨社区](https://blog.cnstlapy.cn/wp-content/uploads/2024/07/7970f4ef30a28e16c7c047c594d60e1f.webp)






















暂无评论内容