原文链接:https://notes.smartsrain.cn/371
前言
上回书说到。这个插件开发是靠缝合的。虽然是缝合,但其实改起来不算简单。
但当然,本改还是偷了点懒。就比如css没有重写。但当然,V1.1.0版本计划会改一堆东西。
那么话不多说,进入正题。
(原插件作者:果核剥壳 美化版插件:Guangran)
原插件:https://www.lovestu.com/cp-link-open.html
广然笔记发布的美化插件:https://www.rsecc.cn/783.html
正题
回归正题,这个插件的样式后台是果核的后台,样式是广然笔记仿csdn的,我们可以在wp后台安装。下面是插件下载链接。
春雨外链插件
WordPress插件
无备注
安装后我们前往插件的设置界面。
![图片[1]-【源码分享】春雨外链跳转插件(上)-夏雨社区](https://notes.smartsrain.cn/wp-content/uploads/2023/07/4ce53344cedcbcf301c9df8df35fa41a.png)
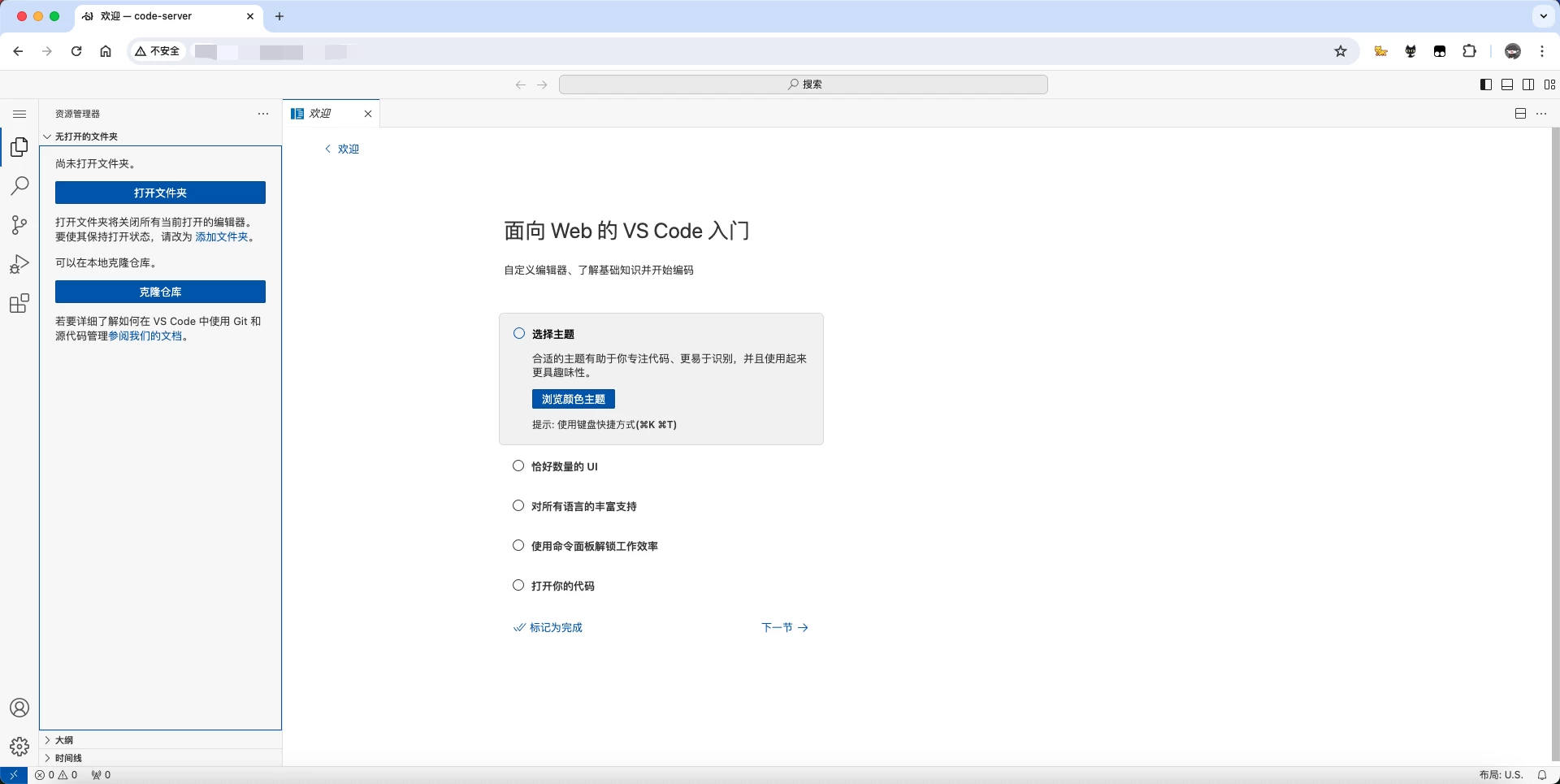
插件的设置界面如下。
![图片[2]-【源码分享】春雨外链跳转插件(上)-夏雨社区](https://notes.smartsrain.cn/wp-content/uploads/2023/07/20bb85ace5466a80477b87d9656be17d.png)
大家如果不希望一个链接跳转到插件的跳转界面,请设置白名单保存。
接下来,我们进入您的网站后台,您的网站/wp-content/plugins目录下找到插件的目录
一般插件目录名称为sr-link-xxx(xxx为版本号),特殊情况请以自己为基准查看。
然后会有以下文件。
![图片[3]-【源码分享】春雨外链跳转插件(上)-夏雨社区](https://notes.smartsrain.cn/wp-content/uploads/2023/07/65288bed9b4710143579d91d7e022ed1.png)
首先更改link文件,按照插件所给的注释修改。
![图片[4]-【源码分享】春雨外链跳转插件(上)-夏雨社区](https://notes.smartsrain.cn/wp-content/uploads/2023/07/1945e306c70ead6252b69de59e1da589.png)
修改后继续来到插件目录/static/img,替换里面的favicon.png与logo.png文件,建议后缀图片都转换成png格式的文件,不然就得回到插件目录/link.php改目录文件名。差不多就设置好了。
当然,大家还想二开这个插件都可以,按照自己的需求改就行。效果如下。
![图片[5]-【源码分享】春雨外链跳转插件(上)-夏雨社区](https://notes.smartsrain.cn/wp-content/uploads/2023/07/17636945efd6cdd427cc9cd8e75069d1.png)
插件界面展示
![图片[1]-【源码分享】春雨外链跳转插件(上)-夏雨社区](https://notes.smartsrain.cn/wp-content/uploads/2023/07/4ce53344cedcbcf301c9df8df35fa41a.png)
![图片[7]-【源码分享】春雨外链跳转插件(上)-夏雨社区](https://notes.smartsrain.cn/wp-content/uploads/2023/07/59dcce7d94596e40aec1783cd42b60fb.png)
![图片[8]-【源码分享】春雨外链跳转插件(上)-夏雨社区](https://notes.smartsrain.cn/wp-content/uploads/2023/07/4a061f86fc8bc201f9de14b65e7e785d.png)
最后,小改非常欢迎大家选择春雨外链插件!
© 版权声明
THE END
























暂无评论内容